Salih Kiraz blog Blog
Mssql veritabanından PostgreSql veritabanına geçiş notlarım
Yıllar önce MSSQL veritabanından PSQL veritabanına geçiş yaparken aldığım notları sizinle paylaşmak istedim . Umarım faydalı olur
Minio Nesne Depolama Sunucusu(dosya sunucusu) Linux Ubuntu (18 -16 ) üzerinde kurulum
Dosyalarınızı farklı bir sunucu üzerinde barındırmaya karar vermişseniz minio ile karşılaşmısınızdır.Bende minio serveri kendi projelerimde kullanmaya başladım tükrçe yeterince kaynak bulayaınca sizin için derlemek istedim. Haydi başlayalım Öncelikle sistemizi güncelleyelim. Ardından, resmi web sitesinden...
Osticket Saml Eklentisi(Plugin)
Osticket 1.12.x ve 1..14.x sürümleri ile uyumulu olan Saml eklentisini github sayfamda yayınlamış bulunmaktayım.
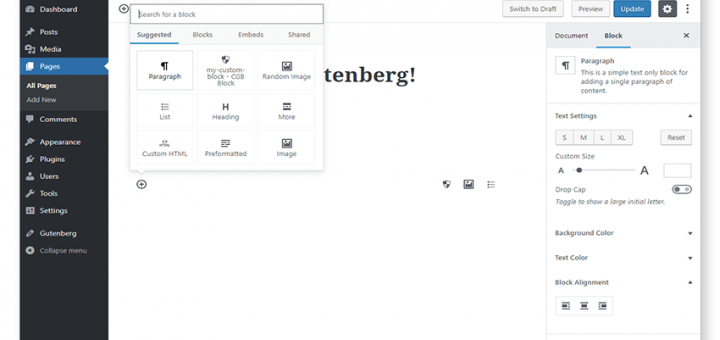
WordPress yeni editörü(Gutenberg) blok oluşturma
Yeni WordPress editörü (Gutenberg) 5.0 sürümünde yayınlanmıştır. Şimdi WordPress çekirdeğine inmeden önce onunla başa çıkmanın tam zamanı. Bu seride, size Blok API ile nasıl çalışacağınızı ve yazılarınızı ve sayfalarınızı oluşturmak için kullanabileceğiniz kendi içerik bloklarınızı nasıl...
Traefik ile sunucu yük dağılımı (Load balancing)
HaProxy ve Ngix ile suncuu yük dağılımı yapılabiliyor.Şimdi popüler olan araç ise Traefik ( Bu “a” ile “e” yazarken zorlanıyom 🙂 ) hep beraber bir sunucuda nasıl ayağa kaldırıp çalıştırabiliriz beraber bakacağız. Gerekli Sistemler...
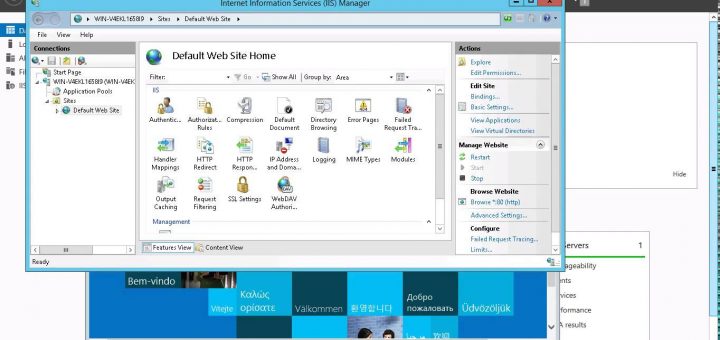
ASP.NET Yerel uygulamarı ağ’da ulaşılabilir hale getirme
ASP.NET veya ASP.NET Core uygulama geliştirme için en popüler araçlardan biri IIS Express’tir . İnkar edemeyiz. Belirli gereksinimlere ihtiyaç duymadıkça, IIS Express, geliştiricilerin yerel makinelerinde hata ayıklamak için bir tür de facto web sunucusudur. IIS Express ile yerel web...
Kendi Kendini Motive Etmenin Yolları
1. İşlerinizi ertelemeyin: Derslerinizi, ödevlerinizi zamanında yapın. Böylece işler birikmeyecektir ve bıkkınlık duygusuna kapılmayacaksınız. Mazeret üretemeyeceksiniz. Başarılı olacaksınız bu da size güven duygusu kazandıracaktır. En önemli motivasyon kaynağı hiç kuşkusuz “başarıyı tatmış” olmaktır.
React Native Öğrenmek İçin 10 Neden
Mobil uygulama teknolojileri gelişiminin hızlandığı 2000’li yılların sonundan itibaren, Native olarak ifade edilen üretici firmaların sundukları ana geliştirme teknolojilerinin haricinde farklı yöntemler aranmaya başlandı. Bugüne kadar pek çok farklı teknoloji ana akıma alternatif çözümler geliştirdi. Bunların...
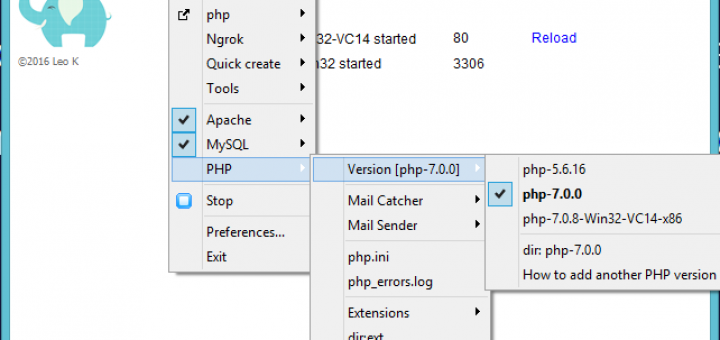
Elveda Wamp Xampp Hoşgeldin Laragon
Windows ortamında php local server (wamp,xamp) gibi türevleri ile çalışyordum. Güzel stabil çalışan uygulamalardı fakat beni rahatsız eden özelliği yeterince performanslı olmayışları ve hız sorunlarıydı.
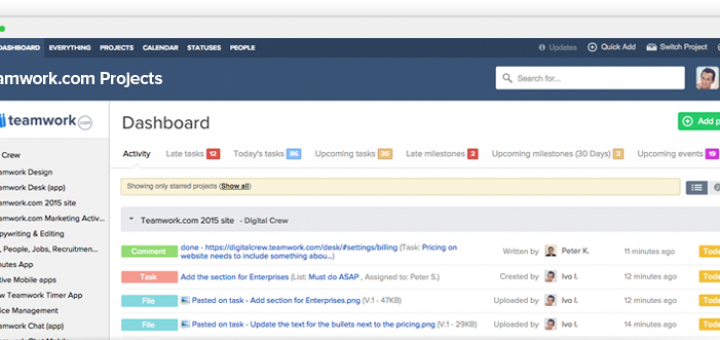
Çok kullanışlı proje yönetim aracı (Teamwork)
Freelance çalışmalarımda projeleri kolayca yönetmek , hata takiplerini kolaylaştırmak , versiyonlamaları takip etmek için çeşitli proje yönetim yazılımları deneyimledim.













Son yorumlar